
티스토리 블로그에는 기본 코드 하이라이트 플러그인을 제공하고 있습니다. 하지만 좀 더 다양한 언어와 스타일 및 플러그인을 원한다면 외부 라이브러리를 설치해서 사용해야 합니다. PrismJS는 많이 사용되는 코드 하이라이트 라이브러리 입니다.
✔︎ 티스토리 기본 코드 하이라이트

✔︎ PrismJS 코드 하이라이트

지금부터 PrismJS를 사용해서 티스토리 블로그에 코드 하이라이트를 적용해 보겠습니다.
❏ PrismJS 다운로드
1. PrismJS 다운로드 페이지
아래 PrismJS 다운로드 페이지를 열어주세요.
https://prismjs.com/download
Download ▲ Prism
Customize your download Select your compression level, as well as the languages and plugins you need.
prismjs.com
2. 압축레벨 선택
압축레벨은 미니(Minified)버전을 받아주세요 PrismJS 라이브러리를 개발하지 않는 이상 무거운 개발용 버전은 사용하지 않습니다.

3. 테마 선택
테마는 취양대로 선택해 줍니다. 저는 Okaidia 를 선택했습니다.

4. 언어 선택
원하는 항목을 체크해 줍니다.

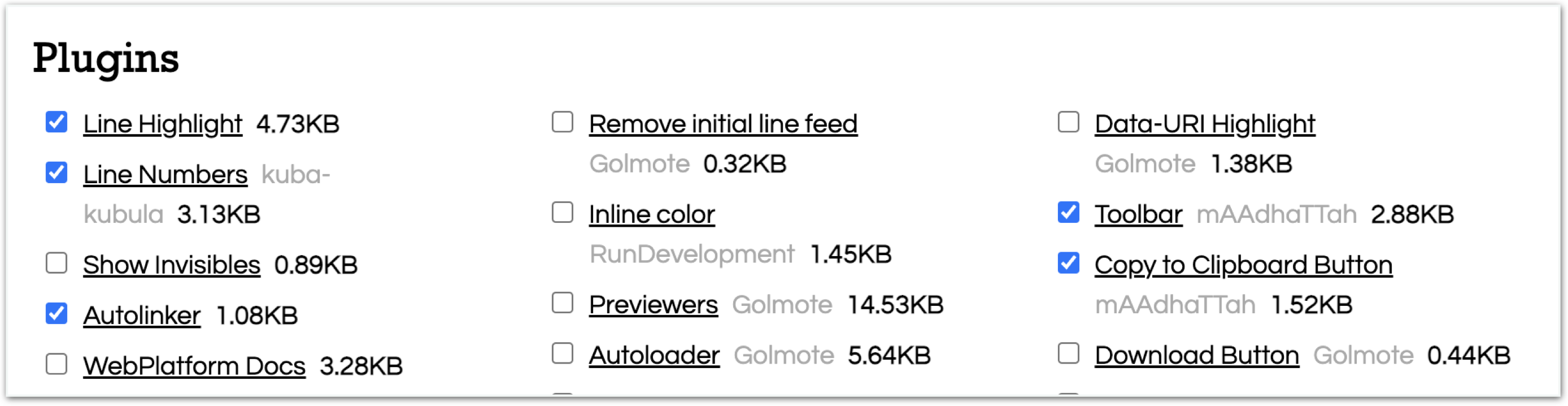
5. 플러그인 선택
원하는 항목을 체크해 줍니다.

6. 다운로드
JS / CSS 각 다운로드 버튼을 눌러서 prism.js, prism.css 2개의 파일을 다운로드 합니다.

❏ 티스토리 블로그 PrismJS 적용하기
1. 티스토리 기본 코드 하이라이트 플러그인 해제하기
티스토리 관리자 페이지 > 플러그인을 열어줍니다.
코드 문법 강조 플러그인을 해제합니다.

2. 파일 업로드
티스토리 관리자 페이지 > 꾸미기 > 스킨편집 > HTML 편집을 열어줍니다.
파일업로드 탭에 이전에 다운로드한 prism.js, prism.css 2개의 파일을 업로드 합니다.

3. HTML 편집
</head> 위에
<link href="./images/prism.css" rel="stylesheet" /> 를 붙혀넣습니다.
</body> 위에
<script src="./images/prism.js"></script> 를 붙혀넣습니다.

3. 글작성 - 코드 하이라이트 적용
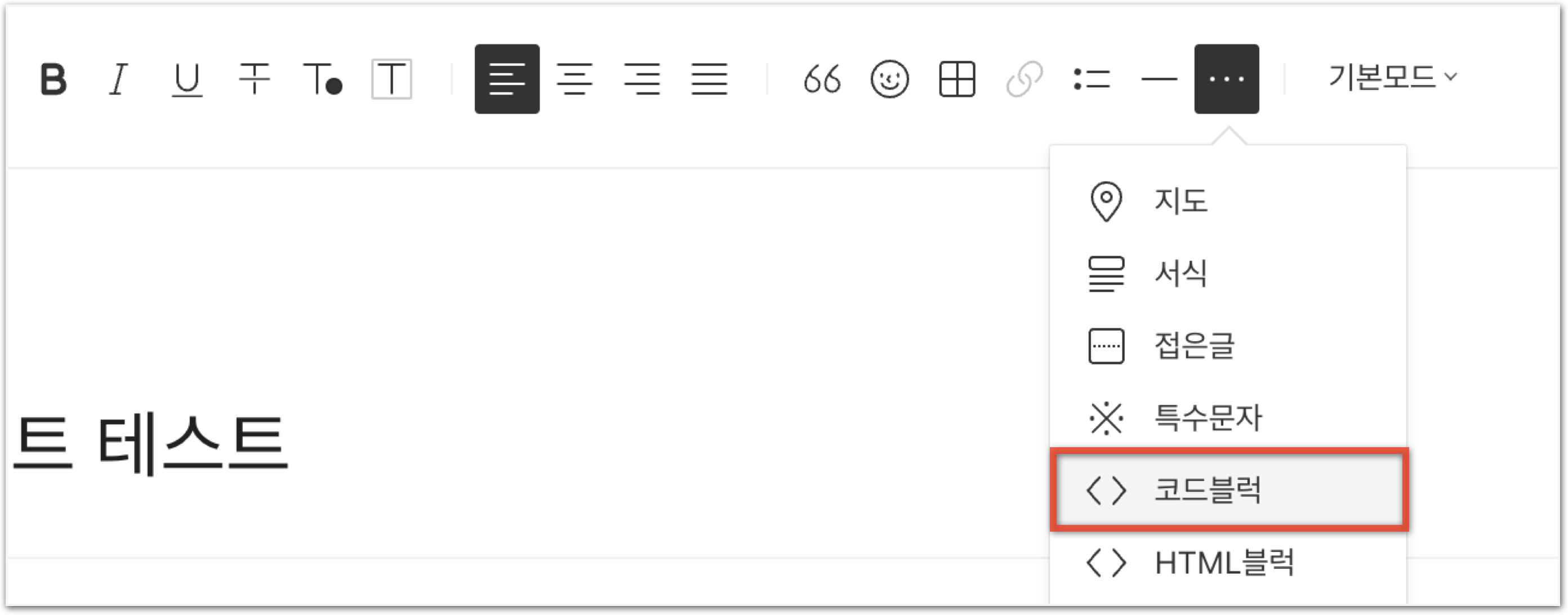
티스토리 글 작성시 코드 블럭을 추가합니다.

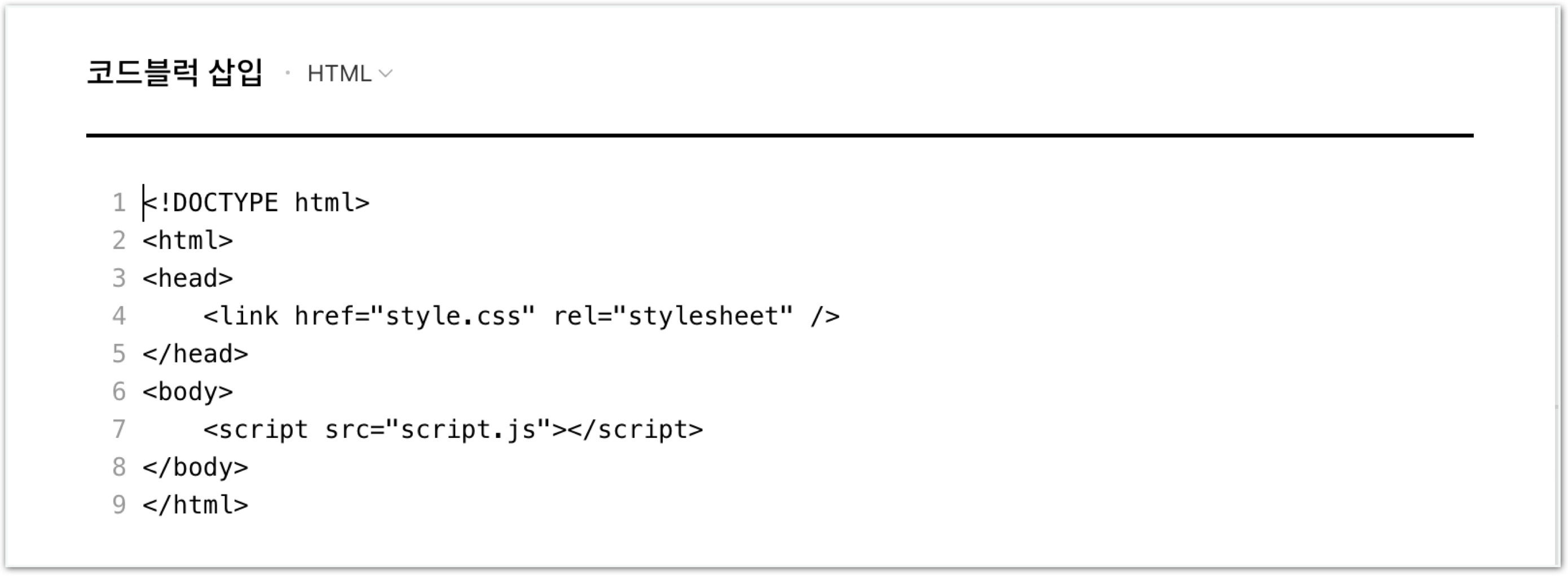
테스트용 코드를 추가하고 확인버튼을 누릅니다.

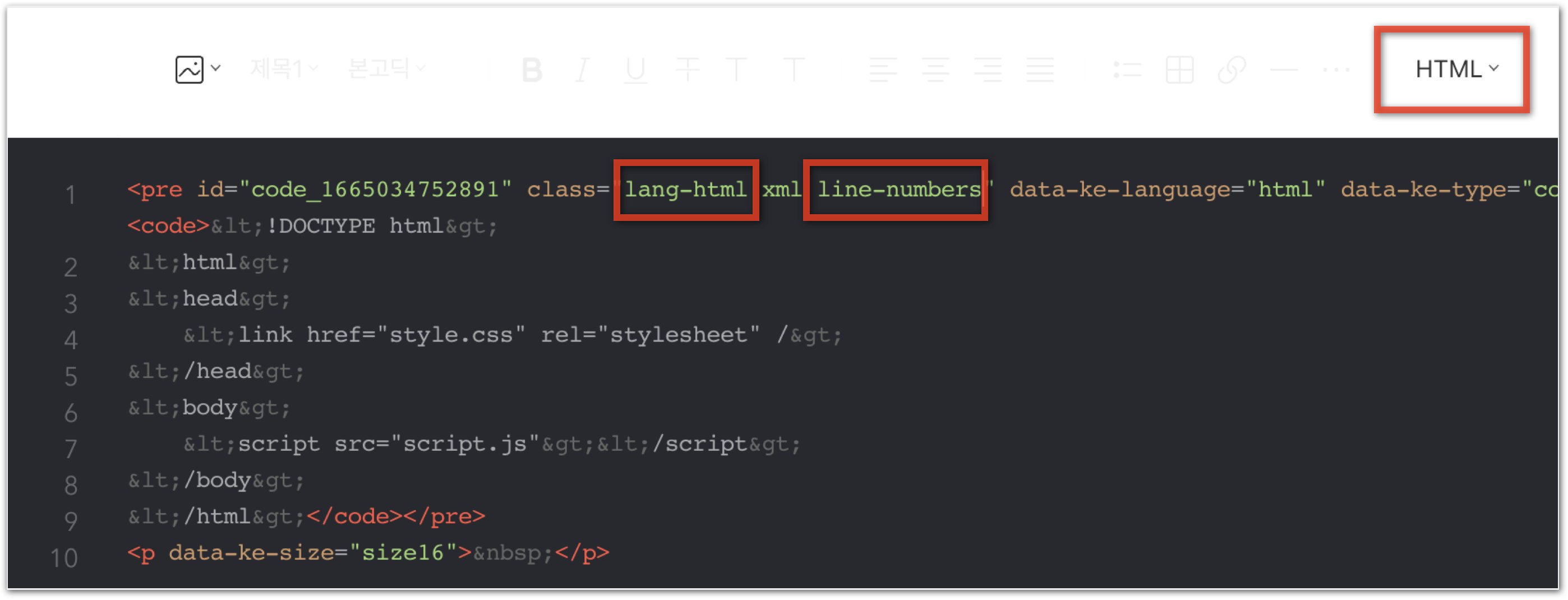
우측 상단에 기본모드를 HTML 모드로 변경한뒤 코드 블럭 pre 태그의 클래스(class)를 아래와 같이 수정해줍니다.
- lang-html : 언어 설정
- line-numbers : 라인넘버 플러그인 적용

4. PrismJS 적용완료!
티스토리 글 작성을 완료하면 다음과 같이 코드 하이라이트가 적용된 것을 확인할 수 있습니다.

'티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 블로그 폰트설정 3가지 방법 (0) | 2022.10.12 |
|---|---|
| 티스토리 블로그 Tocbot 자동목차넣기 (1) | 2022.10.04 |
| 티스토리 블로그 설정하기 (0) | 2022.09.30 |
| 코딩으로 레벨업 시작합니다. (0) | 2022.09.29 |



